차트에 필요한 상태를 관리하기 위해
Vuex라는 것을 알아보자.
Vuex란?
상태 관리를 위한 패턴이자 라이브러리이다. 뷰의 반응성 체계를 효율적으로 활용하여 화면을 업데이트한다.
※ 상태?
Vue에서 data()를 상태(state)라고 부른다. 즉, 컴포넌트간 공유할 수 있는 데이터이다.
상태 관리가 왜 필요한가?
컴포넌트 기반 프레임워크에는 작은 단위로 쪼개진 여러 개의 컴포넌트 화면을 구성한다.이에 따라 컴포넌트 간의 통신이나 데이터 전달을 유기적으로 관리하기 위해 상태 관리가 필요하다.
그렇다면 왜 Vuex?
prop이나 ref(부모, 자식 컴포넌트) 등으로 컴포넌트 간 데이터를 공유할 수 있는데 Vuex가 필요한 건 왜일까?
- 공통의 상태를 공유하는 여러 컴포넌트가 있는 경우 중첩된 컴포넌트를 통과하는 prop이 생기게 된다. 이것은 난해한 코드를 야기한다.
- 공통의 상태를 공유하기 때문에 이 상태가 여러 컴포넌트에서 동일한 상태로 관리되어야 한다. 여러 컴포넌트가 한 상태를 공유하는 경우 형제 컴포넌트 간 상태공유와 관리가 복잡해질 수 있다.
- 이러한 문제점을 해결하기 위해 상태를 중앙 집중식으로 관리한다.
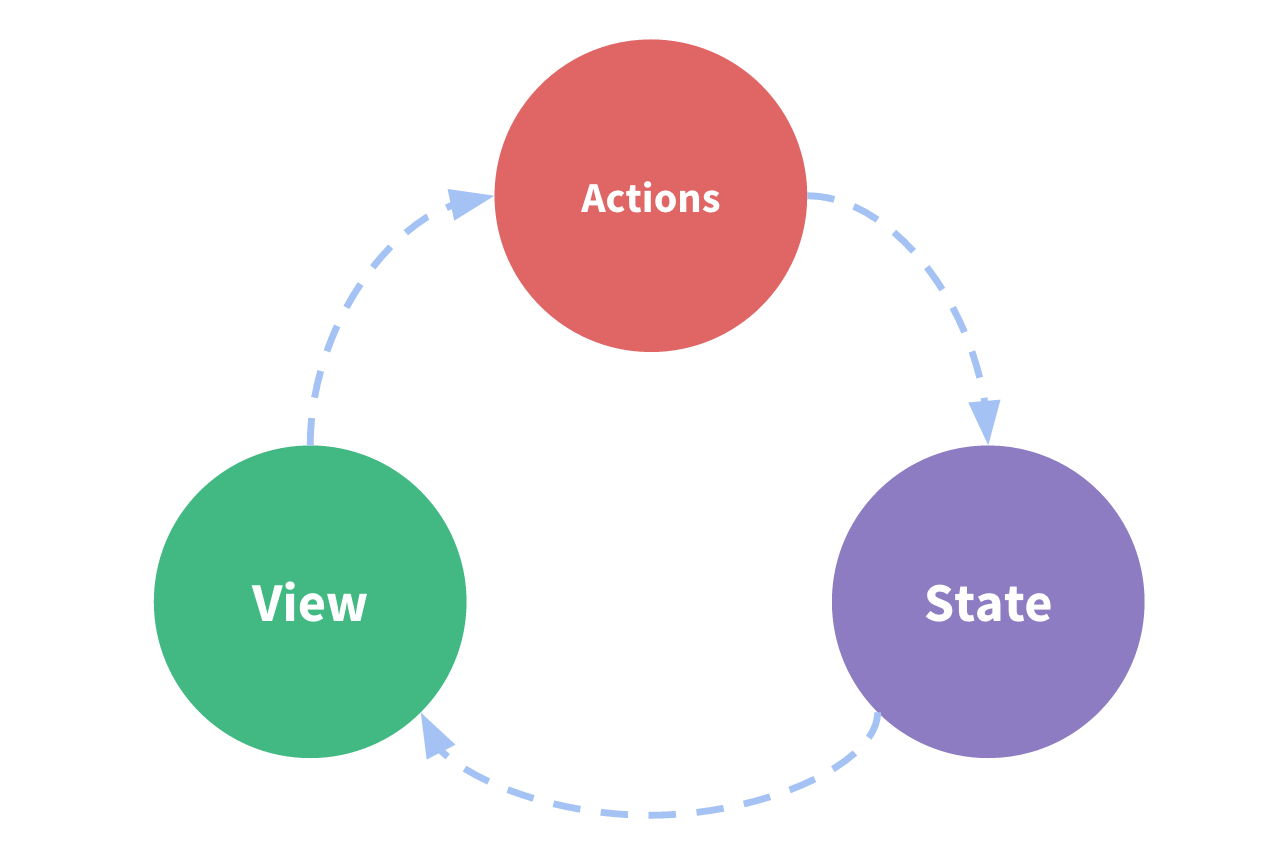
패턴
- state : 컴포넌트 간 공유할 데이터
- view : 데이터가 표현될 template
- actions: 사용자의 입력에 따라 반응할 methods

Vuex 사용해보기
1) 먼저 vuex를 설치한다.
npm install vuex
2) Vuex 스크립트를 생성합니다.(통상적으로 store.js)
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export const store = new Vuex.Store({
});
3) main에 store 등록
import Vue from 'vue';
import App from './App.vue';
import { store } from "./store";
Vue.config.productionTip = false
new Vue({
store: store,
render: h => h(App)
}).$mount('#app')
4) store에 state 등록
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export const store = new Vuex.Store({
state: {
counter: 0
}
});
state가 컴포넌트 간 공유할 data 속성이기 때문에 counter는 여러 컴포넌트에 공유할 수 있는 상태가 된다.
이제 이 state에 접근하여 count를 1씩 증가하는 함수를 만들어보자.
5) App.vue에서 counter에 접근
<template>
<div id="app">
<button @click="getData">+</button>
<p>{{ $store.state.counter }}</p>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
export default {
methods: {
getData() {
this.$store.state.counter++;
}
}
}
</script>
getData라는 메소드를 선언하여 store에 저장된 counter값을 1씩 증가시킨다.
button을 누르면 getData를 실행하여 <p></p> 태그 안에 1이 증가된 값이 표시된다.
이 방식을 사용하면 컴포넌트 간 값을 전달하지 않아도 각 컴포넌트에서 state로 사용이 가능하다.
기존 prop 방식에서 Parent 컴포넌트에서 관리하던 데이터를 뷰엑스의 state로 넘겼다고 생각하면 이해가 편하다.
컴포넌트 안에서 Vuex의 state를 바라보고 있으면 모든 컴포넌트에서 state에 접근할 수 있다.
다음 시간에는
state 값에 쉽게 접근할 수 있는 getters, state값을 변경하는 mutations, 비동기 처리를 위한 actions에 대하여 알아보고 실제로 값을 받아와보자.
'개발 Note > JAVASCIPRT' 카테고리의 다른 글
| [JAVASCRIPT] - vue.js로 차트 만들기(1) (0) | 2022.04.17 |
|---|---|
| [JAVASCRIPT] promise와 callback (0) | 2022.04.12 |
| [JAVASCRIPT] React (0) | 2022.04.01 |
| [JAVASCRIPT] JQuery (0) | 2022.03.25 |


